This is the last month of the funded project period and we’re aiming to have most of the deliverables completed by then. Alex and Nick will be working almost exclusively on Linking You for the month of May. Jerome (our other current JISC-funded project) is ahead of schedule and we can afford to focus on Linking You for the next three weeks.
The meeting revolved around a discussion of the data model that Alex and Nick have produced. On the whole, there was agreement among us about how it has been constructed. So far, it is a generic model, based on a comparison of five university websites, including Lincoln. The final model will be based on a comparison of 20 university websites.
A link to the model in progress will be sent to this discussion list in the next day or so.
There was often confusion about the distinction between logic and design. We are creating a logical model, based on the principles of ‘cool URIs’ (http://lncn.eu/fix), upon which various website designs can be developed. Clearly, we need to be careful not to confuse design matters with the data modelling. The example of ‘alumni’ was discussed, noting that Lincoln has a separate website for Alumni (http://alumni.lincoln.ac.uk) but in the model, this would most likely come under ‘support_departments’. This is entirely compatible and the use of sub-domains and other website structures does not necessarily
impact on the design of the logical model.
We then discussed the merits of creating a vocabulary for HEI websites. Although our proposed model will attempt to be representative of 20 existing HEI websites, clearly one data model will never be adopted across the HE sector. However, a shared vocabulary of terms used across the various data models is something that the sector might work towards. Our model might therefore form the basis of a vocabulary that is developed in the future.
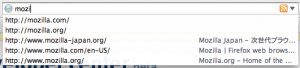
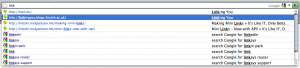
We agreed that for the average user looking for information about a university, the URI syntax is decreasing in significance due to the evolution of browser design and the integration of search in to the location bar (http://lncn.eu/ak6). However, the significance of URI syntax is increasing for institutions as the web moves to being designed with data (i.e. a ‘web of data’ http://lncn.eu/mq4) and can introduce efficiencies in repurposing information and become a data source for innovative services beyond the presentation of web pages. As such, for this project, we no longer intend to do user studies of year 12 students’ use of the web as we feel their browsing behaviour is irrelevant to the primary focus of this project, which is the modelling of university website data and the construction of URIs.
By the end of May, we will:
- Complete the data model based on a comparative analysis of 20 university websites. We will look at sites across the university groups
(e.g. Russell, 1994 and Alliance) - Produce a poster-sized infographic based on the model, along the lines of the Web Trend Map v4 (http://www.informationarchitects.jp/en/web-trend-map-4-final-beta/) It needs to be something that is meaningful to non-technical staff and students at the university and demonstrates the ‘spatiality’ of the data model.
- A paper which includes a dynamic comparison of the university websites, a discussion of the project, our methodology, conclusions from this exercise and recommendations for further work in the sector.
- Beyond the end of this month, we will continue discussing the model and infographic with staff and students at the university and report back via the blog accordingly, as well as participate in a conference which is due to be arranged later in the year.